Impossible de charger la disponibilité du service de retrait
Ne manquez pas notre réduction de 5% sur les paniers contenant 2 produits ou plus
Achetez en toute sécurité
Sécurisez votre expérience d'achat avec différentes méthodes de paiement sûres et fiables.
CARACTÉRISTIQUES
BODI MASSAG : Masseur pour le corps
Masseur corporel : masseur
Nom de marque : NoEnName_Null
Massage des pattes de chat : Masseur pour chat
Choix : oui
Masseur de tête : masseur de cuir chevelu
Produit chimique hautement préoccupant : Aucun
Appareil intelligent : Non
Matériau : CAOUTCHOUC
Origine : Chine continentale
Type de jouets : Jouets interactifs
Type : Chiens
masseur de tête pour chat : masseur pour le cou
dropshipping : assistance
Masseur électrique pour chat : Produits de soins capillaires
livraison gratuite : oui
pousse des cheveux : masseur électrique
masseur pour chats : masseur de tête pour chat
masseur corporel vibrant : masseur d'épaules
étanche : oui
électrique : Oui
Masseur électrique pour chat, gratte-tête et dos pour soulager les tensions, outil de massage pour animaux de compagnie, épaules, cou, tissus profonds, tête, cuir chevelu
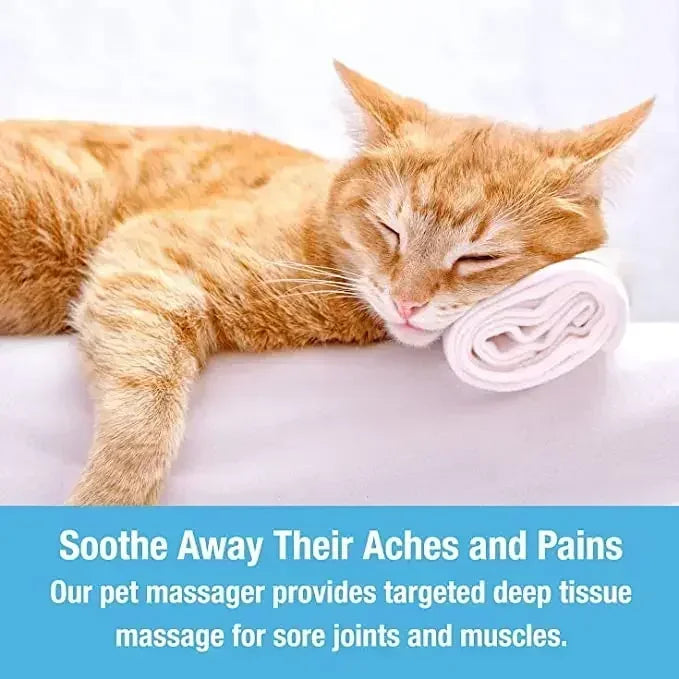
Chouchoutez votre animal préféré – Soulagez les muscles et articulations douloureux et favorisez la détente et le calme de votre compagnon grâce au masseur portatif pour animaux. Notre masseur électrique pour chats et chiens offre un massage thérapeutique qui soulage les tensions et les raideurs liées à l'âge, aux blessures ou au stress, tout en favorisant le lien entre vous et votre animal adoré.
Massothérapie ciblée - Idéal pour réduire les raideurs et l'inconfort articulaires, notre masseur pour animaux soulage l'arthrite des hanches et améliore la mobilité et l'agilité. Notre masseur doux agit également comme un gratte-dos, soulageant le stress et l'anxiété.
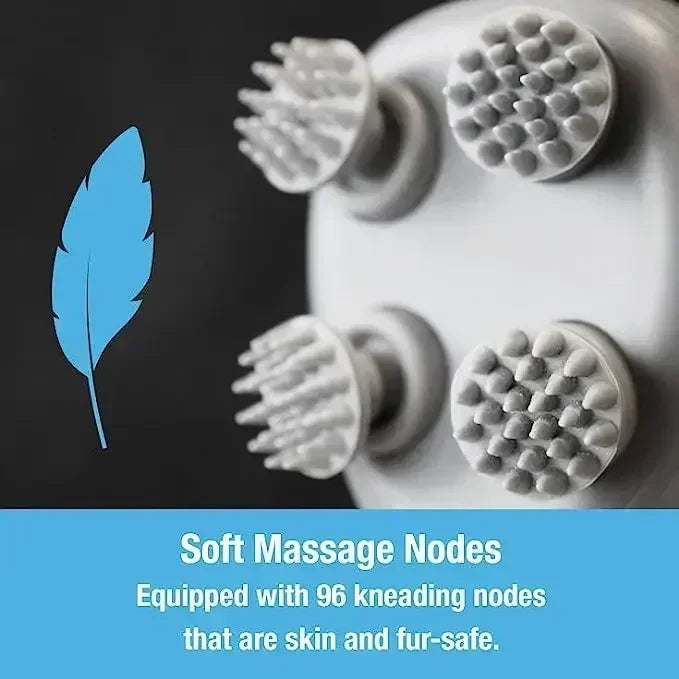
Conçu pour les animaux de compagnie – Doté de deux intensités, ce masseur musculaire est spécialement calibré pour votre chat ou votre chien, petit ou grand. Ce masseur électrique est équipé de quatre têtes rotatives avec 96 points de massage doux, sans danger pour la peau et le pelage.
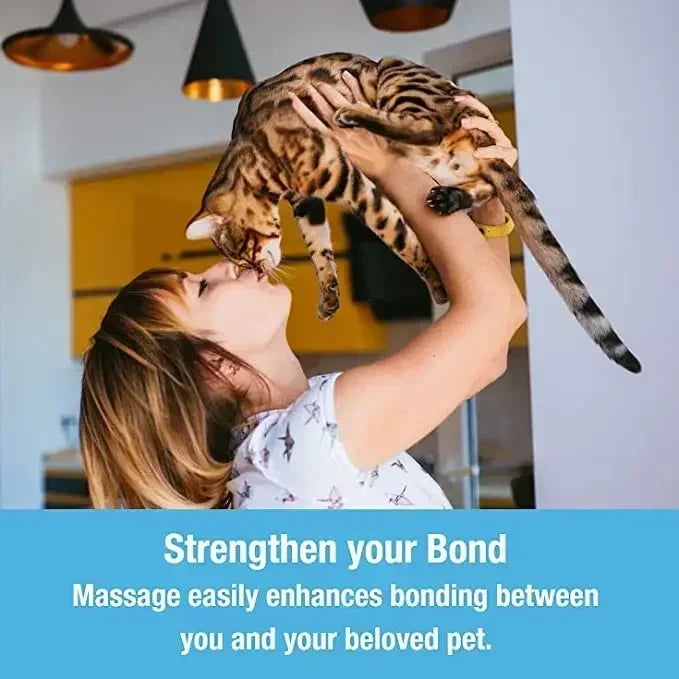
Favorise le lien affectif - Notre masseur apaisant, idéal pour soulager l'anxiété quotidienne, offre une expérience apaisante à votre animal et à vous-même. Il renforce le lien entre le propriétaire et son animal, un élément essentiel de leur bien-être.
Conception rechargeable – Conçu pour tenir confortablement dans la paume de votre main, notre masseur corporel et crânien est facile à utiliser et équipé d'une batterie rechargeable longue durée. Résistant à l'eau (IPX6), il est idéal pour éliminer la saleté et la crasse tout en nettoyant votre animal.












.aplus-v2 {
affichage : bloc ;
marge gauche : auto ;
marge droite : auto ;
}
.aplus-v2 .aplus-3p-largeur-fixe {
largeur : 970px ;
}
.aplus-v2 .aplus-3p-largeur-fixe.aplus-module-wrapper {
marge gauche : auto ;
marge droite : auto ;
}.aplus-v2 {
affichage:bloc;
marge gauche : auto ;
marge-droite:auto;
retour à la ligne : mot-séparateur ;
débordement-enveloppement : mot-rupture ;
rupture de mot : mot-rupture ;
}
/* Annuler cette opération pour les spécifications techniques car cela perturbe la mise en page du tableau */
.aplus-v2 .aplus-standard .aplus-tech-spec-table { saut de mot : initial ; }
.aplus-v2 .aplus-standard .aplus-module-wrapper {text-align:inherit; display:block; margin-right:auto;margin-left:auto;}
.aplus-v2 .aplus-standard.aplus-module.module-1,
.aplus-v2 .aplus-standard.aplus-module.module-2,
.aplus-v2 .aplus-standard.aplus-module.module-3,
.aplus-v2 .aplus-standard.aplus-module.module-4,
.aplus-v2 .aplus-standard.aplus-module.module-6,
.aplus-v2 .aplus-standard.aplus-module.module-7,
.aplus-v2 .aplus-standard.aplus-module.module-8,
.aplus-v2 .aplus-standard.aplus-module.module-9,
.aplus-v2 .aplus-standard.aplus-module.module-10,
.aplus-v2 .aplus-standard.aplus-module.module-11,
.aplus-v2 .aplus-standard.aplus-module.module-12{padding-bottom:12px; margin-bottom:12px;}
.aplus-v2 .aplus-standard.aplus-module:last-child{border-bottom:none}
.aplus-v2 .aplus-standard.aplus-module {largeur min: 979px;}
/* aplus css nécessaire pour remplacer aui sur la page de détails */
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes {border:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {background:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td.selected {background-color:#ffd;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td:first-child {background:#f7f7f7; font-weight:bold;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {arrière-plan : none ; bordure droite : none ;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered tr td,.aplus-v2 .aplus-standard .aplus-module table.aplus-chart.a-bordered tr th {border-bottom:1px dotted #999;}
/* Modèle A+ - Module CSS général */
.aplus-v2 .aplus-standard .apm-top {hauteur : 100 % ; alignement vertical : haut ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-top {padding-left: 0px; padding-right: 3px}
.aplus-v2 .aplus-standard .apm-center {hauteur : 100 % ; alignement vertical : milieu ; alignement du texte : centre ;}
.aplus-v2 .aplus-standard .apm-row {largeur : 100 % ; affichage : bloc en ligne ;}
.aplus-v2 .aplus-standard .apm-wrap {largeur:100%;}
.aplus-v2 .aplus-standard .apm-largeur-fixe {largeur:969px;}
.aplus-v2 .aplus-standard .apm-floatleft {float:gauche;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float:right;}
.aplus-v2 .aplus-standard .apm-floatright {float:droite;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatright {float:left;}
.aplus-v2 .aplus-standard .apm-floatnone {float:none;}
.aplus-v2 .aplus-standard .apm-spacing img {border:none;}
.aplus-v2 .aplus-standard .apm-leftimage {float:gauche; affichage:bloc; marge droite:20px; marge inférieure:10px;largeur:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float: droite; marge droite: 0px; marge gauche: 20px;}
.aplus-v2 .aplus-standard .apm-centerimage {text-align: center; width:300px; display:block; margin-bottom:10px;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {min-width:359px; display:block}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 334 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 0 px ; marge droite : 334 px ;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:droite; largeur:230px; rembourrage gauche:30px; marge gauche:30px; bordure gauche:1px solide #dddddd;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float: gauche; padding-gauche: 0px; padding-droite: 30px; marge-gauche: 0px; marge-droite: 30px; bordure-gauche: 0px; bordure-droite: 1px solide #dddddd;}
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {largeur : 709 px ; affichage : bloc ;}
.aplus-v2 .aplus-standard .apm-lefthalfcol {largeur : 480 px ; remplissage à droite : 30 px ; affichage : bloc ; flotteur à gauche ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefthalfcol {padding-left:30px; float:right;}
.aplus-v2 .aplus-standard .apm-righthalfcol {largeur : 480 px ; affichage : bloc ; flotteur : gauche ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-righthalfcol {float:right;}
.aplus-v2 .aplus-standard .apm-eventhirdcol {largeur : 300 px ; affichage : bloc ;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table {espacement des bordures : 0 px 0 px ; réduction des bordures : effondrement ;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {vertical-align: top;}
.aplus-v2 .aplus-standard .apm-fourthcol {largeur : 220 px ; float : gauche ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {float:right;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {position:relative;}
.aplus-v2 .aplus-standard .apm-fourthcol img {affichage:bloc; marge:0 auto;}
.aplus-v2 .aplus-standard .apm-fourthcol-table {espacement des bordures : 0 px 0 px ; réduction des bordures : réduction ;}
.aplus-v2 .aplus-standard .apm-fourthcol-table tr td {vertical-align: top;}
.aplus-v2 .aplus-standard .apm-listbox {largeur:100%;}
.aplus-v2 .aplus-standard .apm-iconheader {float:gauche; padding-gauche:10px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-iconheader {float:droite; rembourrage gauche:0px; rembourrage droit: 10px}
.aplus-v2 .aplus-standard .apm-spacing ul:last-child,.aplus-v2 .aplus-standard ol:last-child {margin-bottom:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul,.aplus-v2 .aplus-standard ol {padding:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul {margin:0 0 18px 18px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 18px 18px 0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li,.aplus-v2 .aplus-standard ol li {retour à la ligne : saut de mot ; marge : 0 !important ;}
.aplus-v2 .aplus-standard .apm-spacing ul li {marge:0 !important;}
/* Modèle A+ - Module 1 CSS spécifique */
.aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {affichage:inline-block; largeur:359px;}
/* Modèle A+ - CSS spécifique au module 2/3 */
.aplus-v2 .aplus-standard .apm-sidemodule {text-align:left; margin:0 auto; width:970px; padding:0; background-color:#ffffff; position:relative;}
.aplus-v2 .aplus-standard .apm-sidemodule {text-align:inherit;}
.aplus-v2 .aplus-standard .apm-sidemodule-textright {position : relative ; affichage : cellule de tableau ; alignement vertical : milieu ; remplissage à gauche : 40 px ; hauteur : 300 px ; hauteur maximale : 300 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textright {padding-left:0px; padding-right: 40px;}
.aplus-v2 .aplus-standard .apm-sidemodule-textleft {position : relative ; affichage : cellule de tableau ; alignement vertical : milieu ; hauteur : 300 px ; hauteur maximale : 300 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {padding-left:0px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {position : relative ; float : gauche ; affichage : bloc ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:right;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {position : relative ; float : droite ; affichage : bloc ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {float:left;}
/* Modèle A+ - CSS spécifique au module 4 */
.aplus-v2 .aplus-standard.aplus-module.module-4 e {rembourrage : 0 px ; rembourrage à droite : 30 px ; largeur : 220 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th {padding-left: 30px; padding-right: 0px;}
.aplus-v2 .aplus-standard.aplus-module.module-4 th:dernier-de-type {padding-right:0px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th:dernier-de-type {padding-left: 0px}
/* Modèle A+ - CSS spécifique au module 5 */
.aplus-v2 .aplus-standard .apm-tablemodule {text-align:left; margin:0 auto; width:970px; display:table;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {border-bottom:1px solid #dddddd; width: 970px; left:4%;table-layout: fixed}
.aplus-v2 .aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid #dddddd; padding:8px 14px 6px !important; background-color:#f7f7f7; font-weight:normal; color:#626262; float:none !important; margin-right:0; text-align:center; width:106px;}
.aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px !important; padding-left:14px; padding-bottom:8px; border-top:1px solid #dddddd; border-bottom:1px solid #dddddd; text-align:center;width:inherit!important}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected {background-color:#fff5ec;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell span {wrap:break-word;}
.aplus-v2 .aplus-standard .apm-tablemodule-keyhead {border-right:1px solid #dddddd;}
.aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead {border:0 !important; width:18%;}
.aplus-v2 .aplus-standard .apm-tablemodule-image {background-color:#FFFFFF; padding:0 !important; text-align:center; overflow:hidden; vertical-align:bottom;}
.aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img {max-width:none !important;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table th {padding-bottom:8px; text-align:center;}
.aplus-v2 .aplus-standard .apm-vérifié {text-align:center;}
/* Modèle A+ - CSS spécifique au module 6 */
.aplus-v2 .aplus-standard .apm-hovermodule {text-align:left; margin:0 auto; width:970px; padding: 0; background-color:#ffffff; position:relative;}
.aplus-v2 .aplus-standard .apm-hovermodule {text-align:inherit;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides {background-color:#ffffff; width:970px; height:300px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {marge gauche : 345 px ; position : absolue ; z-index : 25 ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {marge gauche : 0 px ; marge droite : 345 px ;}
.aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {padding-top: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {gauche : 0 px ; droite : 345 px ;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage {vertical-align:top; display: inline-block; width:80px; cursor:pointer; margin-right:35px; padding:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {marge-droite:0px; marge-gauche:35px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-bg {couleur-arrière-plan:#ffffff; largeur:80px; hauteur:80px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-right:0 !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-left:0 !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a {text-transform:uppercase; font-size:11px; font-weight:bold;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a:hover {text-decoration:none; color:#333333 !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage img {border:1px solid #888888;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon:hover {opacité:1 !important; filtre:alpha(opacité=100) !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon img {opacité : 0,3 ; filtre : alpha (opacité = 30 );}
.aplus-v2 .aplus-standard .apm-hovermodule-image {position:absolute; left:0; z-index: 1;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-image {droite:0;}
/* Modèle A+ - CSS spécifique au module 9 */
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {rembourrage : 0 35 px 0 0 ; largeur : 300 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {rembourrage : 0 0 0 35 px ; largeur : 300 px ;}
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center:dernier-de-type {rembourrage:0px;}
/*Modèle A+ - Module 11/12 CSS spécifique */
.aplus-v2 .aplus-standard .apm-heromodule-textright {align-self:center; right:50px; margin-left:auto; padding:15px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color:rgb(0,0,0); background-color:rgba(0,0,0,0.7);color:white; width:250px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-heromodule-textright {gauche : 50 px ; droite : auto ; marge gauche : 0 ; marge droite : auto ;}
.aplus-v2 .aplus-standard .apm-heromodule-textright h3,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-list-item,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol .a-list-item {couleur:blanc}
.aplus-v2 .aplus-standard.module-12 .textright {align-self:center; right:50px; margin-left:auto; padding:15px; color:black; width:250px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(255,255,255); background-color:rgba(255,255,255,0.7);}
html[dir='rtl'] .aplus-v2 .aplus-standard.module-12 .textright {gauche : 50 px ; droite : auto ; marge gauche : 0 ; marge droite : auto ;}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image,.aplus-v2 .aplus-standard.module-11 .apm-hero-image{float:none}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image img,.aplus-v2 .aplus-standard.module-11 .apm-hero-image img{position:absolute}
.aplus-v2 .aplus-standard.module-12 .apm-hero-text,.aplus-v2 .aplus-standard.module-11 .apm-hero-text{position:relative}
.aplus-v2 .aplus-standard.module-11 .aplus-module-content,.aplus-v2 .aplus-standard.module-12 .aplus-module-content{min-height:300px; display: flex}
/* module 13 texte */
.aplus-v2 .aplus-standard .aplus-module-13 {
remplissage : 40px 0 ;
largeur maximale : 979 px ;
}
.aplus-v2 .aplus-standard .aplus-module-13 .aplus-13-heading-text {
rembourrage inférieur : 10 px ;
}
.aplus-v2 .aplus-standard .aplus-module-13 p {
alignement du texte : à gauche ;
rembourrage inférieur : 10 px ;
}
.aplus-v2 .aplus-standard .aplus-module-13 p {
alignement du texte : hériter ;
}
@media (largeur maximale : 800 px) {
/* Requêtes multimédias principales */
.aplus-v2 .aplus-standard .acs-ux-wrapfix {largeur:100%;}
.aplus-v2 .aplus-standard .aplus-module-wrapper {largeur:100%;}
.aplus-v2 .aplus-standard .apm-leftimage {float:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .acs-ux-wrapfix {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .aplus-module-wrapper {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 14 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 0 px ; marge droite : 14 px ;}
/* Requêtes multimédias du module 1 */
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
.aplus-v2 .aplus-standard .apm-leftimage p {display:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; width:100%;}
.aplus-v2 .aplus-standard .apm-listbox {largeur:100%;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
.aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {affichage : bloc ; marge : auto ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage p {display:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; width:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-listbox {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {affichage:bloc; marge:auto;}
/* Module2/3 Requêtes multimédias */
.aplus-v2 .aplus-standard .apm-sidemodule {largeur : 100 % ; hauteur : auto ;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {affichage:bloc; marge:0 auto;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright img {affichage:bloc; marge:0 auto;}
.aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule {largeur : 100 % ; hauteur : auto ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {affichage:bloc; marge:0 auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {affichage:bloc; marge:0 auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
/* Requêtes multimédias Module4 */
.aplus-v2 .aplus-standard .apm-fourthcol {marge : 0 ; rembourrage inférieur : 23 px ; largeur : 100 % ; flotteur : aucun ;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {hauteur:hériter;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {marge : 0 ; rembourrage inférieur : 23 px ; largeur : 100 % ; float : none ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {hauteur:hériter;}
/* Requêtes multimédias Module5 */
.aplus-v2 .aplus-standard table.apm-tablemodule-table {largeur:100%;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell {largeur:auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard table.apm-tablemodule-table {width:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {width:auto;}
}
/* hack aui */
.aplus-v2 .aplus-standard * {-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;position: relative;padding: 14px 18px;}
.aplus-v2 .aplus-standard .a-box {affichage : bloc ;-webkit-border-radius : 4 px ;-moz-border-radius : 4 px ;bordure-radius : 4 px ;bordure : 1 px #ddd solide ;couleur d’arrière-plan : blanc ;}
.aplus-v2 .aplus-standard .a-color-alternate-background {couleur-d'arrière-plan : #f3f3f3!important;}
.aplus-v2 .aplus-standard .a-section {marge inférieure : 12 px ;}
.aplus-v2 .aplus-standard .a-size-base {taille de police : 13 px !important ; hauteur de ligne : 19 px !important ;}
.aplus-v2 .aplus-standard .a-spacing-base, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base {margin-bottom: 14px!important;}
.aplus-v2 .aplus-standard .a-spacing-large, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large {margin-bottom: 22px!important;}
.aplus-v2 .aplus-standard .a-spacing-mini, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-mini {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard .a-spacing-small, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-small {margin-bottom: 10px!important;}
.aplus-v2 .aplus-standard a, .aplus-v2 .aplus-standard a:visité, .aplus-v2 .aplus-standard a:actif, .aplus-v2 .aplus-standard a:lien {text-decoration: none;}
.aplus-v2 .aplus-standard a:hover {décoration de texte : soulignement ; curseur : pointeur ;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {font-family: Arial,sans-serif;text-rendering: optimizeLegibility;padding-bottom: 4px;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {font-family: hériter;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4, .aplus-v2 .aplus-standard h5, .aplus-v2 .aplus-standard h6 {remplissage : 0; marge : 0;}
.aplus-v2 .aplus-standard h3{poids de la police : gras ; taille de la police : 17 px ; hauteur de la ligne : 1,255 ;}
.aplus-v2 .aplus-standard h4 {poids de la police : normal ; taille de la police : 17 px ; hauteur de la ligne : 1,255 ;}
.aplus-v2 .aplus-standard h5 {poids de la police : gras ; taille de la police : 13 px ; hauteur de la ligne : 19 px ;}
.aplus-v2 .aplus-standard img {alignement vertical : haut ; largeur maximale : 100 % ;}
.aplus-v2 .aplus-standard p {rembourrage : 0 ; marge : 0 0 14 px 0 ;}
.aplus-v2 .aplus-standard ul li {liste-style: disque;}
.aplus-v2 .aplus-standard ul {marge: 0 0 18px 18px;}
.aplus-v2 .aplus-standard ul, .aplus-v2 .aplus-standard ol {rembourrage : 0 ;}
.aplus-v2 .aplus-standard ul:last-child, .aplus-v2 .aplus-standard ol:last-child {margin-bottom: 0!important;}
.aplus-v2 .aplus-standard .read-more-arrow-placeholder {text-align: right; cursor: pointer; display:none;}.aplus-v2 {
affichage : bloc ;
marge gauche : auto ;
marge droite : auto ;
}
.aplus-v2 .aplus-3p-largeur-fixe {
largeur : 970px ;
}
.aplus-v2 .aplus-3p-largeur-fixe.aplus-module-wrapper {
marge gauche : auto ;
marge droite : auto ;
}.aplus-v2 {
affichage:bloc;
marge gauche : auto ;
marge-droite:auto;
retour à la ligne : mot-séparateur ;
débordement-enveloppement : mot-rupture ;
rupture de mot : mot-rupture ;
}
/* Annuler cette opération pour les spécifications techniques car cela perturbe la mise en page du tableau */
.aplus-v2 .aplus-standard .aplus-tech-spec-table { saut de mot : initial ; }
.aplus-v2 .aplus-standard .aplus-module-wrapper {text-align:inherit; display:block; margin-right:auto;margin-left:auto;}
.aplus-v2 .aplus-standard.aplus-module.module-1,
.aplus-v2 .aplus-standard.aplus-module.module-2,
.aplus-v2 .aplus-standard.aplus-module.module-3,
.aplus-v2 .aplus-standard.aplus-module.module-4,
.aplus-v2 .aplus-standard.aplus-module.module-6,
.aplus-v2 .aplus-standard.aplus-module.module-7,
.aplus-v2 .aplus-standard.aplus-module.module-8,
.aplus-v2 .aplus-standard.aplus-module.module-9,
.aplus-v2 .aplus-standard.aplus-module.module-10,
.aplus-v2 .aplus-standard.aplus-module.module-11,
.aplus-v2 .aplus-standard.aplus-module.module-12{padding-bottom:12px; margin-bottom:12px;}
.aplus-v2 .aplus-standard.aplus-module:last-child{border-bottom:none}
.aplus-v2 .aplus-standard.aplus-module {largeur min: 979px;}
/* aplus css nécessaire pour remplacer aui sur la page de détails */
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes {border:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td {background:none;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td.selected {background-color:#ffd;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes td:first-child {background:#f7f7f7; font-weight:bold;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered.a-vertical-stripes tr th {arrière-plan : none ; bordure droite : none ;}
.aplus-v2 .aplus-standard.aplus-module table.aplus-chart.a-bordered tr td,.aplus-v2 .aplus-standard .aplus-module table.aplus-chart.a-bordered tr th {border-bottom:1px dotted #999;}
/* Modèle A+ - Module CSS général */
.aplus-v2 .aplus-standard .apm-top {hauteur : 100 % ; alignement vertical : haut ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-top {padding-left: 0px; padding-right: 3px}
.aplus-v2 .aplus-standard .apm-center {hauteur : 100 % ; alignement vertical : milieu ; alignement du texte : centre ;}
.aplus-v2 .aplus-standard .apm-row {largeur : 100 % ; affichage : bloc en ligne ;}
.aplus-v2 .aplus-standard .apm-wrap {largeur:100%;}
.aplus-v2 .aplus-standard .apm-largeur-fixe {largeur:969px;}
.aplus-v2 .aplus-standard .apm-floatleft {float:gauche;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatleft {float:right;}
.aplus-v2 .aplus-standard .apm-floatright {float:droite;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-floatright {float:left;}
.aplus-v2 .aplus-standard .apm-floatnone {float:none;}
.aplus-v2 .aplus-standard .apm-spacing img {border:none;}
.aplus-v2 .aplus-standard .apm-leftimage {float:gauche; affichage:bloc; marge-droite:20px; marge-inférieure:10px;largeur:300px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float: droite; marge droite: 0px; marge gauche: 20px;}
.aplus-v2 .aplus-standard .apm-centerimage {text-align: center; width:300px; display:block; margin-bottom:10px;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {min-width:359px; display:block}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 334 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 0 px ; marge droite : 334 px ;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:droite; largeur:230px; rembourrage gauche:30px; marge gauche:30px; bordure gauche:1px solide #dddddd;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float: gauche; padding-gauche: 0px; padding-droite: 30px; marge-gauche: 0px; marge-droite: 30px; bordure-gauche: 0px; bordure-droite: 1px solide #dddddd;}
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {largeur : 709 px ; affichage : bloc ;}
.aplus-v2 .aplus-standard .apm-lefthalfcol {largeur : 480 px ; remplissage à droite : 30 px ; affichage : bloc ; flotteur à gauche ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefthalfcol {padding-left:30px; float:right;}
.aplus-v2 .aplus-standard .apm-righthalfcol {largeur : 480 px ; affichage : bloc ; flotteur : gauche ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-righthalfcol {float:right;}
.aplus-v2 .aplus-standard .apm-eventhirdcol {largeur : 300 px ; affichage : bloc ;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table {espacement des bordures : 0 px 0 px ; réduction des bordures : effondrement ;}
.aplus-v2 .aplus-standard .apm-eventhirdcol-table tr td {vertical-align: top;}
.aplus-v2 .aplus-standard .apm-fourthcol {largeur : 220 px ; float : gauche ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {float:right;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {position:relative;}
.aplus-v2 .aplus-standard .apm-fourthcol img {affichage:bloc; marge:0 auto;}
.aplus-v2 .aplus-standard .apm-fourthcol-table {espacement des bordures : 0 px 0 px ; réduction des bordures : réduction ;}
.aplus-v2 .aplus-standard .apm-fourthcol-table tr td {vertical-align: top;}
.aplus-v2 .aplus-standard .apm-listbox {largeur:100%;}
.aplus-v2 .aplus-standard .apm-iconheader {float:gauche; padding-gauche:10px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-iconheader {float:droite; rembourrage gauche:0px; rembourrage droit: 10px}
.aplus-v2 .aplus-standard .apm-spacing ul:last-child,.aplus-v2 .aplus-standard ol:last-child {margin-bottom:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul,.aplus-v2 .aplus-standard ol {padding:0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul {margin:0 0 18px 18px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-spacing ul {margin:0 18px 18px 0 !important;}
.aplus-v2 .aplus-standard .apm-spacing ul li,.aplus-v2 .aplus-standard ol li {retour à la ligne : saut de mot ; marge : 0 !important ;}
.aplus-v2 .aplus-standard .apm-spacing ul li {marge:0 !important;}
/* Modèle A+ - Module 1 CSS spécifique */
.aplus-v2 .aplus-standard .amp-centerthirdcol-listbox {affichage:inline-block; largeur:359px;}
/* Modèle A+ - CSS spécifique au module 2/3 */
.aplus-v2 .aplus-standard .apm-sidemodule {text-align:left; margin:0 auto; width:970px; padding:0; background-color:#ffffff; position:relative;}
.aplus-v2 .aplus-standard .apm-sidemodule {text-align:inherit;}
.aplus-v2 .aplus-standard .apm-sidemodule-textright {position : relative ; affichage : cellule de tableau ; alignement vertical : milieu ; remplissage à gauche : 40 px ; hauteur : 300 px ; hauteur maximale : 300 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textright {padding-left:0px; padding-right: 40px;}
.aplus-v2 .aplus-standard .apm-sidemodule-textleft {position : relative ; affichage : cellule de tableau ; alignement vertical : milieu ; hauteur : 300 px ; hauteur maximale : 300 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-textleft {padding-left:0px;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {position : relative ; float : gauche ; affichage : bloc ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {float:right;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {position : relative ; float : droite ; affichage : bloc ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {float:left;}
/* Modèle A+ - CSS spécifique au module 4 */
.aplus-v2 .aplus-standard.aplus-module.module-4 e {rembourrage : 0 px ; rembourrage à droite : 30 px ; largeur : 220 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th {padding-left: 30px; padding-right: 0px;}
.aplus-v2 .aplus-standard.aplus-module.module-4 th:dernier-de-type {padding-right:0px;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-4 th:dernier-de-type {padding-left: 0px}
/* Modèle A+ - CSS spécifique au module 5 */
.aplus-v2 .aplus-standard .apm-tablemodule {text-align:left; margin:0 auto; width:970px; display:table;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {border-bottom:1px solid #dddddd; width: 970px; left:4%;table-layout: fixed}
.aplus-v2 .aplus-standard th.apm-tablemodule-keyhead {border-top:1px solid #dddddd; padding:8px 14px 6px !important; background-color:#f7f7f7; font-weight:normal; color:#626262; float:none !important; margin-right:0; text-align:center; width:106px;}
.aplus-v2 .aplus-standard tr.apm-tablemodule-keyvalue td {padding-top:8px !important; padding-left:14px; padding-bottom:8px; border-top:1px solid #dddddd; border-bottom:1px solid #dddddd; text-align:center;width:inherit!important}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell.selected {background-color:#fff5ec;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell span {wrap:break-word;}
.aplus-v2 .aplus-standard .apm-tablemodule-keyhead {border-right:1px solid #dddddd;}
.aplus-v2 .aplus-standard .apm-tablemodule-blankkeyhead {border:0 !important; width:18%;}
.aplus-v2 .aplus-standard .apm-tablemodule-image {background-color:#FFFFFF; padding:0 !important; text-align:center; overflow:hidden; vertical-align:bottom;}
.aplus-v2 .aplus-standard .apm-tablemodule-imagerows > td > img {max-width:none !important;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard table.apm-tablemodule-table th {padding-bottom:8px; text-align:center;}
.aplus-v2 .aplus-standard .apm-vérifié {text-align:center;}
/* Modèle A+ - CSS spécifique au module 6 */
.aplus-v2 .aplus-standard .apm-hovermodule {text-align:left; margin:0 auto; width:970px; padding: 0; background-color:#ffffff; position:relative;}
.aplus-v2 .aplus-standard .apm-hovermodule {text-align:inherit;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides {background-color:#ffffff; width:970px; height:300px;}
.aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {marge gauche : 345 px ; position : absolue ; z-index : 25 ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slides-inner {marge gauche : 0 px ; marge droite : 345 px ;}
.aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {padding-top: 14px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-slidecontrol {gauche : 0 px ; droite : 345 px ;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage {vertical-align:top; display: inline-block; width:80px; cursor:pointer; margin-right:35px; padding:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage {marge-droite:0px; marge-gauche:35px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-bg {couleur-arrière-plan:#ffffff; largeur:80px; hauteur:80px;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-right:0 !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-smallimage-last {margin-left:0 !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a {text-transform:uppercase; font-size:11px; font-weight:bold;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage a:hover {text-decoration:none; color:#333333 !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-smallimage img {border:1px solid #888888;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon:hover {opacité:1 !important; filtre:alpha(opacité=100) !important;}
.aplus-v2 .aplus-standard .apm-hovermodule-opacitymodon img {opacité : 0,3 ; filtre : alpha (opacité = 30) ;}
.aplus-v2 .aplus-standard .apm-hovermodule-image {position:absolute; left:0; z-index: 1;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-hovermodule-image {droite:0;}
/* Modèle A+ - CSS spécifique au module 9 */
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {rembourrage : 0 35 px 0 0 ; largeur : 300 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center {rembourrage : 0 0 0 35 px ; largeur : 300 px ;}
.aplus-v2 .aplus-standard.aplus-module.module-9 th.apm-center:dernier-de-type {rembourrage:0px;}
/*Modèle A+ - Module 11/12 CSS spécifique */
.aplus-v2 .aplus-standard .apm-heromodule-textright {align-self:center; right:50px; margin-left:auto; padding:15px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color:rgb(0,0,0); background-color:rgba(0,0,0,0.7);color:white; width:250px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-heromodule-textright {gauche : 50 px ; droite : auto ; marge gauche : 0 ; marge droite : auto ;}
.aplus-v2 .aplus-standard .apm-heromodule-textright h3,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol,
.aplus-v2 .aplus-standard .apm-heromodule-textright ul .a-list-item,
.aplus-v2 .aplus-standard .apm-heromodule-textright ol .a-list-item {couleur:blanc}
.aplus-v2 .aplus-standard.module-12 .textright {align-self:center; right:50px; margin-left:auto; padding:15px; color:black; width:250px; filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=#BBBBBB,endColorstr=#FFFFFF); background-color: rgb(255,255,255); background-color:rgba(255,255,255,0.7);}
html[dir='rtl'] .aplus-v2 .aplus-standard.module-12 .textright {gauche : 50 px ; droite : auto ; marge gauche : 0 ; marge droite : auto ;}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image,.aplus-v2 .aplus-standard.module-11 .apm-hero-image{float:none}
.aplus-v2 .aplus-standard.module-12 .apm-hero-image img,.aplus-v2 .aplus-standard.module-11 .apm-hero-image img{position:absolute}
.aplus-v2 .aplus-standard.module-12 .apm-hero-text,.aplus-v2 .aplus-standard.module-11 .apm-hero-text{position:relative}
.aplus-v2 .aplus-standard.module-11 .aplus-module-content,.aplus-v2 .aplus-standard.module-12 .aplus-module-content{min-height:300px; display: flex}
/* module 13 texte */
.aplus-v2 .aplus-standard .aplus-module-13 {
remplissage : 40px 0 ;
largeur maximale : 979 px ;
}
.aplus-v2 .aplus-standard .aplus-module-13 .aplus-13-heading-text {
rembourrage inférieur : 10 px ;
}
.aplus-v2 .aplus-standard .aplus-module-13 p {
alignement du texte : à gauche ;
rembourrage inférieur : 10 px ;
}
.aplus-v2 .aplus-standard .aplus-module-13 p {
alignement du texte : hériter ;
}
@media (largeur maximale : 800 px) {
/* Requêtes multimédias principales */
.aplus-v2 .aplus-standard .acs-ux-wrapfix {largeur:100%;}
.aplus-v2 .aplus-standard .aplus-module-wrapper {largeur:100%;}
.aplus-v2 .aplus-standard .apm-leftimage {float:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .acs-ux-wrapfix {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .aplus-module-wrapper {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage {float:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol ul,
.aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 14 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ul,
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol ol {marge gauche : 0 px ; marge droite : 14 px ;}
/* Requêtes multimédias du module 1 */
.aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
.aplus-v2 .aplus-standard .apm-leftimage p {display:none;}
.aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; width:100%;}
.aplus-v2 .aplus-standard .apm-listbox {largeur:100%;}
.aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
.aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {affichage : bloc ; marge : auto ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-lefttwothirdswrap {float:none; width:100%; margin:0;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-leftimage p {display:none;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-centerthirdcol {float:none; width:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-listbox {largeur:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol {float:none; width:100%; border-left:none; padding:0; margin:0; margin-bottom:20px;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-rightthirdcol-inner img {affichage:bloc; marge:auto;}
/* Module2/3 Requêtes multimédias */
.aplus-v2 .aplus-standard .apm-sidemodule {largeur : 100 % ; hauteur : auto ;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {affichage:bloc; marge:0 auto;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
.aplus-v2 .aplus-standard .apm-sidemodule-imageright img {affichage:bloc; marge:0 auto;}
.aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule {largeur : 100 % ; hauteur : auto ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageleft img {affichage:bloc; marge:0 auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright {largeur : 100 % ; position : relative ; affichage : bloc ; marge inférieure : 15 px ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule-imageright img {affichage:bloc; marge:0 auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-sidemodule .a-spacing-medium {margin-bottom:30px !important;}
/* Requêtes multimédias Module4 */
.aplus-v2 .aplus-standard .apm-fourthcol {marge : 0 ; rembourrage inférieur : 23 px ; largeur : 100 % ; flotteur : aucun ;}
.aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {hauteur:hériter;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol {marge : 0 ; rembourrage inférieur : 23 px ; largeur : 100 % ; float : none ;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-fourthcol .apm-fourthcol-image {hauteur:hériter;}
/* Requêtes multimédias Module5 */
.aplus-v2 .aplus-standard table.apm-tablemodule-table {largeur:100%;}
.aplus-v2 .aplus-standard .apm-tablemodule-valuecell {largeur:auto;}
html[dir='rtl'] .aplus-v2 .aplus-standard table.apm-tablemodule-table {width:100%;}
html[dir='rtl'] .aplus-v2 .aplus-standard .apm-tablemodule-valuecell {width:auto;}
}
/* hack aui */
.aplus-v2 .aplus-standard * {-moz-box-sizing: border-box;-webkit-box-sizing: border-box;box-sizing: border-box;}
.aplus-v2 .aplus-standard .a-box mp-centerthirdcol-listboxer {-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;position: relative;padding: 14px 18px;}
.aplus-v2 .aplus-standard .a-box {affichage : bloc ;-webkit-border-radius : 4 px ;-moz-border-radius : 4 px ;bordure-radius : 4 px ;bordure : 1 px #ddd solide ;couleur d’arrière-plan : blanc ;}
.aplus-v2 .aplus-standard .a-color-alternate-background {couleur-d'arrière-plan : #f3f3f3!important;}
.aplus-v2 .aplus-standard .a-section {marge inférieure : 12 px ;}
.aplus-v2 .aplus-standard .a-size-base {taille de police : 13 px !important ; hauteur de ligne : 19 px !important ;}
.aplus-v2 .aplus-standard .a-spacing-base, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-base {margin-bottom: 14px!important;}
.aplus-v2 .aplus-standard .a-spacing-large, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-large {margin-bottom: 22px!important;}
.aplus-v2 .aplus-standard .a-spacing-mini, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-mini {margin-bottom: 6px!important;}
.aplus-v2 .aplus-standard .a-spacing-small, .aplus-v2 .aplus-standard .a-ws .a-ws-spacing-small {margin-bottom: 10px!important;}
.aplus-v2 .aplus-standard a, .aplus-v2 .aplus-standard a:visité, .aplus-v2 .aplus-standard a:actif, .aplus-v2 .aplus-standard a:lien {text-decoration: none;}
.aplus-v2 .aplus-standard a:hover {décoration de texte : soulignement ; curseur : pointeur ;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {font-family: Arial,sans-serif;text-rendering: optimizeLegibility;padding-bottom: 4px;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4 {font-family: hériter;}
.aplus-v2 .aplus-standard h1, .aplus-v2 .aplus-standard h2, .aplus-v2 .aplus-standard h3, .aplus-v2 .aplus-standard h4, .aplus-v2 .aplus-standard h5, .aplus-v2 .aplus-standard h6 {remplissage : 0; marge : 0;}
.aplus-v2 .aplus-standard h3{poids de la police : gras ; taille de la police : 17 px ; hauteur de la ligne : 1,255 ;}
.aplus-v2 .aplus-standard h4 {poids de la police : normal ; taille de la police : 17 px ; hauteur de la ligne : 1,255 ;}
.aplus-v2 .aplus-standard h5 {poids de la police : gras ; taille de la police : 13 px ; hauteur de la ligne : 19 px ;}
.aplus-v2 .aplus-standard img {alignement vertical : haut ; largeur maximale : 100 % ;}
.aplus-v2 .aplus-standard p {rembourrage : 0 ; marge : 0 0 14 px 0 ;}
.aplus-v2 .aplus-standard ul li {style-liste : disque ;}
.aplus-v2 .aplus-standard ul {marge : 0 0 18 px 18 px ;}
.aplus-v2 .aplus-standard ul, .aplus-v2 .aplus-standard ol {rembourrage : 0 ;}
.aplus-v2 .aplus-standard ul:last-child, .aplus-v2 .aplus-standard ol:last-child {margin-bottom: 0!important;}
.aplus-v2 .aplus-standard .read-more-arrow-placeholder {text-align: right; cursor: pointer; display:none;}
Pourquoi acheter chez nous ?
Pourquoi acheter chez nous ?
Nous sélectionnons avec soin des produits tendance, approuvés par les animaux, alliant fonctionnalité, qualité et plaisir. Avec des paiements sécurisés, une livraison suivie et une assistance via notre chat en ligne, votre satisfaction est notre priorité.
Conseils d'entretien
Conseils d'entretien
La plupart de nos articles sont faciles à nettoyer avec de l'eau et du savon doux. Évitez les produits chimiques agressifs et le lavage en machine, sauf indication contraire. Pour les appareils électroniques, essuyez-les avec un chiffon sec ou légèrement humide et conservez-les à l'abri de l'humidité.
Expédition et suivi
Expédition et suivi
Toutes les commandes sont traitées sous quelques jours et expédiées avec suivi. Les délais de livraison varient selon la destination et le produit, généralement entre 7 et 15 jours ouvrés . Vous recevrez un lien de suivi dès que votre colis sera en route.















Faire ses achats en toute sécurité
Sur notre boutique Shopify, votre sécurité est notre priorité. Voici comment nous garantissons une expérience d'achat sécurisée :
1. Transactions sécurisées : nous utilisons un cryptage avancé pour protéger vos informations personnelles et de paiement, garantissant ainsi qu'elles sont transmises et sauvegardées en toute sécurité.
2. Passerelles de paiement fiables : notre boutique s'intègre à des passerelles de paiement fiables, garantissant que vos transactions sont traitées de manière sécurisée et efficace.
3. Confidentialité des données : Votre vie privée est notre priorité absolue. Nous appliquons des politiques strictes de protection des données afin de préserver la confidentialité et la sécurité de vos informations personnelles.
4. Plateforme sécurisée : Shopify fournit des fonctionnalités de sécurité robustes et une surveillance continue des vulnérabilités, garantissant un environnement d'achat sécurisé.
5. Marchands vérifiés : Nous sommes un marchand vérifié sur Shopify, engagé à fournir des produits authentiques et de haute qualité.
6. Politiques transparentes : nos politiques claires de retour, de remboursement et d'expédition vous offrent une tranquillité d'esprit, sachant que nous soutenons nos produits.
7. Assistance clientèle : Notre équipe d'assistance clientèle dédiée est prête à répondre à toutes vos préoccupations ou questions.
Achetez en toute confiance dans notre boutique Shopify, où votre sécurité et votre satisfaction sont nos principales priorités.
€23,04
-
NOS PROMOTIONS ACTIVES
Ne manquez pas l'opportunité d'économiser sur votre prochaine commande !
-
5% de réduction sur les paniers contenant 2 produits ou plus
dans l'ensemble de la commande
-
10% de réduction sur votre premier achat
Utilisez le code "WELCOME" lors de votre paiement pour l'obtenir
-

-
Sur
1000 clients satisfaits
-
Avec
+4.5 critiques positives
-
Plus que
100 Produits
Des questions sur ce produit ?

🐾 À propos de The Pet Corner Shop
Chez The Pet Corner Shop , notre objectif est d'améliorer la vie des animaux et de vous simplifier la vie. Chaque produit de notre boutique est sélectionné avec soin par des personnes qui aiment les animaux autant que vous. Qu'il s'agisse d'un jouet amusant, d'un outil de toilettage ou d'un accessoire astucieux, nous choisissons des articles alliant qualité, confort et utilité.
Rejoignez des milliers de parents d'animaux de compagnie heureux à travers l'Europe qui nous font confiance pour apporter joie et commodité à leur routine quotidienne.

🌟 Pourquoi les amoureux des animaux nous choisissent
Nous ne sommes pas une simple animalerie, nous sommes une communauté créée par et pour des personnes qui se soucient vraiment de leurs animaux. Notre objectif est simple : proposer des produits fiables et agréables qui font bouger les chats, ronronner les chats et vous simplifient la vie. Assistance rapide, trouvailles tendance et qualité approuvée par les animaux : voilà ce que nous représentons.
Vente rapide !
Procurez-vous le vôtre tant que vous le pouvez.
-
BIEN CONFIANTPlus de 1 000 clients
-
MONDIALExpéditions dans le monde entier
-
AIDE D'EXPERTSSept jours sur sept
-
MEILLEURS PRIXValeur imbattable
















